前端入门之路
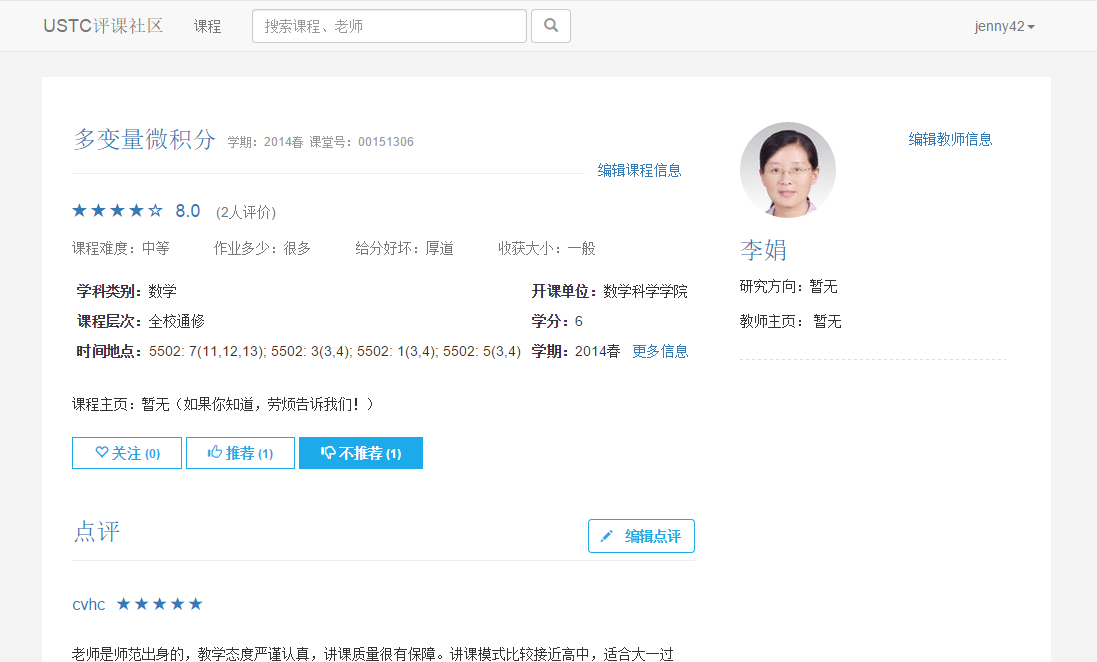
最新成果:https://icourse.club/ USTC评课社区

前端静态部分是我负责的….因为我还不会Javascript什么的,Bootstrap倒是现在会一些了
我从2015.1.22开始学习前端,大概花了10天学习 HTML&CSS,之后就开始学 Javascript。
作品
以下是我学习过程中的作品:
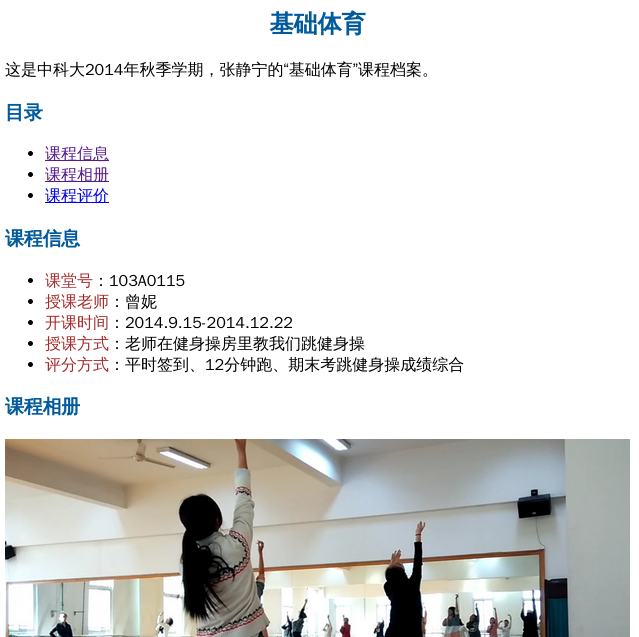
一、尝试:个人主页(home.ustc.edu.cn/~jenny42)

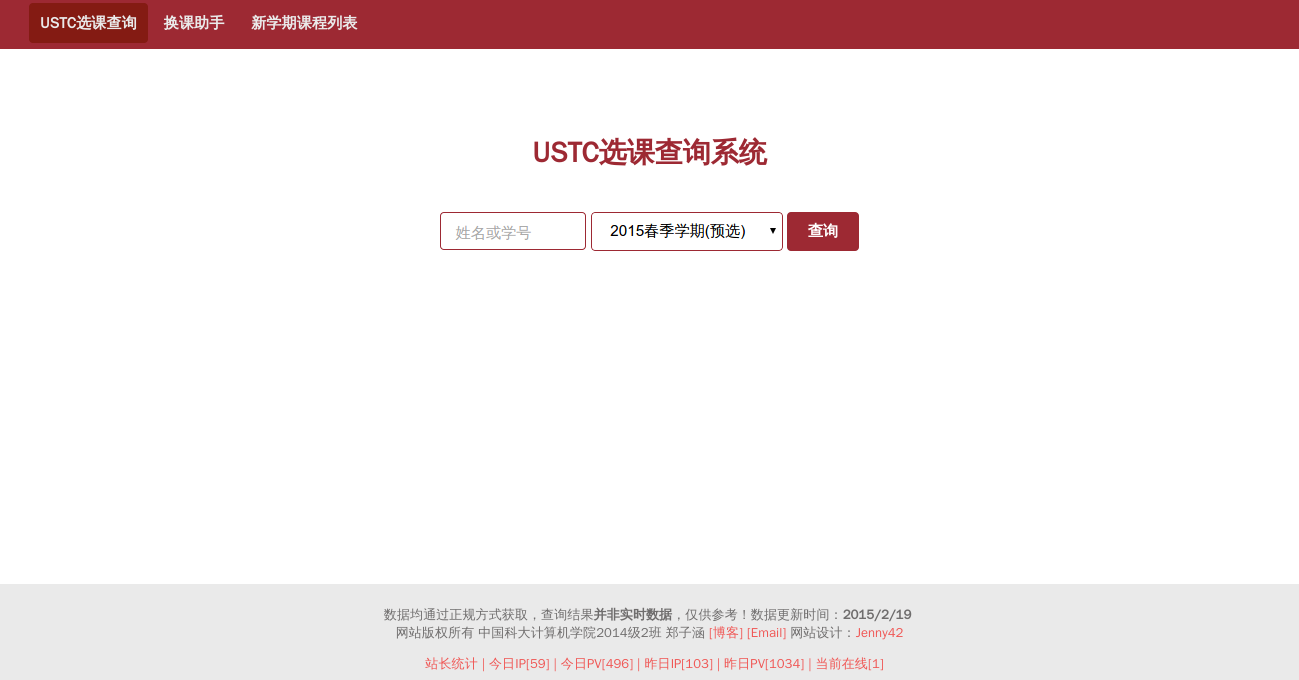
二、负责:USTC选课查询前端
春节版 
三、打酱油:科大镜像媒体查询部分
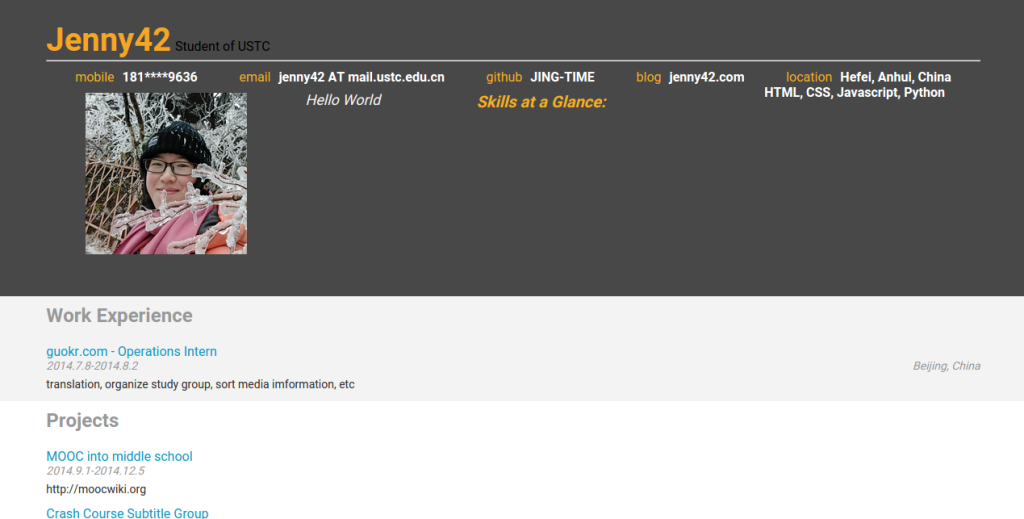
四、失败的学习:烂尾的个人简历
五、For Fun:QQ红包网页版
资源和笔记
好啦,在这20天内,我借助一些MOOC课程学习前端技术。以下是资源和笔记:
【教程】学习CSS布局
【笔记】
【课程】JavaScript Basics 【笔记】
【教程】浏览器脚本教程
除此之外,还经常查 w3school 解决特定的问题
其他
【服务器】我前端开发学习用的是学校提供的静态空间,参见:如何使用科大个人主页(home.ustc.edu.cn)
另外,其实我在“学完” HTML&CSS 基础之后,又打算开始用 Bootstrap 框架,但试了试不会用…“完成”那门 JavaScript Basics 课程后,又打算弄 Django 框架,但发现自己的 Python 技能不够,而且 Javascript 也几乎没学。所以又返回去学 JS了。